Cet exercice est réalisé avec le thème Educamp.
Pour afficher cet exemple de menu il faut aller à cette page.
Avec widget Elementor d’installé j’ai modifié la page d’accueil par le menu à droite, onglet page, l’option Modèle réglé à « modèle par défaut » changé par « Elementor pleine page ». Cela évite d’afficher le calendrier, les catégories, en résumé cela évite d’afficher les widgets du thème, ce n’est plus le modèle du thème par défaut. Si l’on veut à nouveau afficher les widgets il faut changer l’option « Elementor pleine page » par « thème » (il ne faut pas remettre « modèle par défaut »).
Dans Elementor on peut régler les couleurs pour le thème avec les le bouton 3 barre à gauche, réglage du site, couleur globale (couleur #9A2CA5).
Attention après cette mise à jour j’ai perdu le logo du site et j’ai dû le remettre.
Le réglage dans Elementor par le menu trois barre, couleur, typographie, s’applique pour toutes les saisies des prochaines pages créées. C’est pour gagner du temps.
Voila 6 images avec des jeux allant de 1 à 6. Dans la gestion des médias il faut bien penser à renseigner le texte alternatif c’est meilleurs pour le référencement.
Effet d’animation au survol de l’image. Cela se passe dans le style. On peut également assombrir un peu chaque image et las éclaircir au survol, on peut
les décaler vers le haut au survol effet float. Il existe de multiples effets. Durant ces effets il est possible de paramétrer une image en
arrière plan. Pour coller à l’exercice j’ai ajouté pour les images de 1 à 3 sous chaque image un
titre et deux colonnes de texte. Pour changer la couleur d’un mot c’est
possible avec l’objet paragraphe.Le dernier bouton de la barre d’outil
permet d’ajouter des options dont le A souligné pour changer la couleur.
Pour les images de 1 à 3, ce sont des images puis du texte inséré dans chaque colonne de la section. Pour les colonnes de 4 à 6 ce sont des boîtes d’images, cela permet d’éviter les espaces sous les images (le texte est intégré à l’image). En version téléphone les images sont suivi de leur texte pour les boîtes à image mais pas pour les images de 1 à 3. Pour l’image 4 la boîte d’image ne permet pas de séparer en colonne sous le titre, un mot seul ne peut pas être coloré. Avec l’image 5 je supprime le texte et j’insère en dessous un paragraphe.
Rappel : Chaque section avec le bouton + pour renseigner le nombre de colonnes souhaitées, puis on insère les objets dans chaque colonne
Pour la boîte à image il faut agrandir l’image à 100 % et pour rapprocher le titre de l’image, espacement = 0.

Une autre astuce est possible pour rapprocher le titre et le texte ATTENTION tout se met à bouger. Aller dans la modification de la colonne, icône en haut à gauche et réduire les espace entre widget, ce qui est insérer dans le section est considéré comme des widgets.
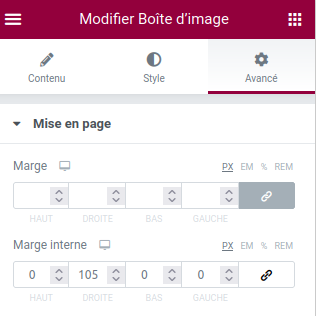
On constate souvent un espacement important entre les sections qui n’est pas toujours désiré. Il faut pour corriger cela aller sur la section, faire un clic droit, modifier section et dans les paramètres avancés mettre la marge et la marge interne à 0.
Mise à jour de la typographie du site :
Pour le thème Educamp, La police indiquée dans style.css et function.php est la police roboto. C’est cette police qui est utilisée sur le site.
Même si par Elementor, la police a été changée en constatant que cela fonctionnait sur la maquette, cela ne s’affiche pas sur le site réellement. Il faut donc changé cette police dans les deux fichiers, c’est à dire aller dans apparence, éditeur des fichiers des thèmes et changer le nom roboto par le nom de la nouvelle police. En effet si l’on utilise une police sur Elementor avec un rendu correcte si l’on ne modifie pas les fichier nous avons des surprises. Pour éviter une faute de saisie qui casserait le site, il faut faire une copie dans un éditeur de texte de ces deux fichiers, afin de rétablir la situation si besoin.
Création des ancres :
Aller à l’endroit où l’on veut aller (atterir), cliquer déplacer l’objet ancre et nommer l’id de cette ancre. En tant que débutant ne pas toucher tout de suite à l’espace entre section, car il est difficile de retrouver l’ancre par la suite. exemple retourner à l’encre du haut pour cette page. C’est ce qui a été fait avec une ancre et un lien sur les mots « encre du haut » pour aller à l’id de l’ancre HautDePageExo6 situé en haut de page. L’adresse du lien est #HautDePageExo6 (c’est le # qui détermine que cette une ancre de cette même page).
Si l’on voulait ajouter cela dans un menu il faudrait utiliser sur le tableau de bord Apparence, menu, l’onglet liens personnalisés en saisissant http//nonmdusite.com/#HautDePageExo6 et le texte approprié. En effet par le menu on peut se retrouver sur des pages différentes que la page courante et la il faut préciser l’adresse complète de l’ancre.

Retour sur la boite à image
Pour modifier l’espace entre le titre et le paragraphe , style, titre espacement. Pour agrandir la police style, titre, typographie le bouton crayon et le curseur taille, pour le texte cela fonctionne pareil, style, contenu,description, typographie le bouton crayon et le curseur taille. Pour une marge interne décalée comme ici voir la photo ci-contre.
Sur l’exercice présenté il y avait 3 colonnes à aligné à gauche du départ du texte, section 3colonnes avec 3 titres. Ces colonnes en bougeant la marge de gauche n°1 s’est aligné sous le texte, puis les largeur on été modifiées pour bien caler à gauche.
______ici même. pour la pose des compteurs, clique droit sur la section dupliquer pour avoir exactement les mêmes colonnes, puis je supprime les titres (clic droit sur le titre, effacer) pour insérer les compteurs et enlever le titre de celui-ci. Pour aligner le compteur sous le 3em titre j’augmente la marge interne de droite. L’autre possibilité aurait pu être la saisie du titre du compteur, mail là le titre s’affiche obligatoirement en dessous.
Titre n° 1
Titre n° 2
Titre n° 3
Pour avoir des effets encore plus bluffant il existe des extension à Elementor : HT MEGA et Image Hoover Effect.
Il faut mieux passer par l’ajout d’extension du tableau wordpress que par téléchargement (tester un peu par wordpress face aux virus et nombre d’utilisation qui sécurise). Dans le présentation, on va sur l’image box, on ne supprime pas l’objet mais uniquement l’image dans le menu de gauche. Puis on ajoute en premier l’effet image hoover et ensuite on va chercher l’image.
La présentation aborde ensuite les liens sur les images.
La présentation revient sur le formulaire, ce qui a changé c’est que dans l’onglet e-mail il faut saisir pour le champ « De » <wordpress@web2ni.com> et cela affichera dans le message reçu :
« Cet e-mail a été envoyé via le formulaire de contact de (https://web2ni.com) »
Le premier formulaire, page « Contact » créé dans l’exercice 5 n’avait pas utilisé Elementor. Une deuxième page nommée « formulaire de contact » a été créé avec Elementor (option Elementor pleine largeur). pour profiter de l’outil Form 7 de HT MEGA, l’extension HT MEGA a été ajouté à Elementor. Il y a beaucoup plus de possibilité de modifier le formulaire. Texte Arrea couleur #DB8CDD47, texte des titre couleur #9A2CA5

La présentation a abordée l’ombre portée d’une section, celle-ci se créer avec la modification de la section, bordure, ombre portée et l’augmentation du chiffre vertical si l’on veut l’ombre en bas. J’ai aussi rajouté une couleur de base sur le site entier #DB8CDD47, par le choix de couleur avec non pas le crayon pour sélectionner la couleur mais par le bouton petite sphère à côté. Cette ajout de couleur peut être utilisé à chaque fois que l’on cliquera sur le bouton petite sphère.
Dans l’exemple ci-dessus j’ai modifié la largeur et la hauteur de l’image, et pour le texte centré verticalement dans l’image, j’ai modifié le texte avec la marge interne en augmentant sa hauteur. Le rajout de la couleur #DB8CDD47 a provoqué la disparition du logo, celui-ci a dû être remis par le tableau de bord, apparence, personnaliser, titre du site.
Même exercice avec un titre

Insertion du paragraphe sous une photo + 1 bouton centré avec des retraits à droite et à gauche gauche.