Thème Fabmasonry.
Cette page a été préalablement crée avec le thème Fabmasonry, c’est un thème portfolio dédié à l’affichage de photos. Les photos, logos, icônes sont fournis par Gnh formation.
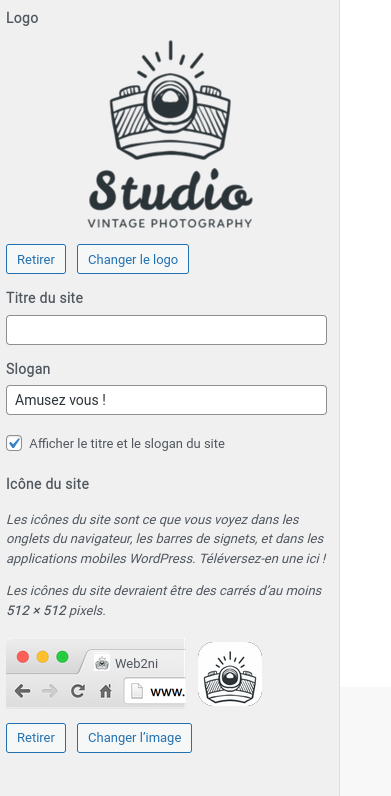
Les insertions du logo et de l’icône se font par le menu du tableau de bord wordpress Apparence, Personnaliser, Identité du site. On retrouve les informations à renseigner logo, titre slogan.
Le logo
Pour l’installer il doit recadré. Il faut déplacer le petit carré droit vers le bas pour que « vintage photography » ne soit pas tronqué

Rédaction avec l’éditeur de base
Quand on travail sans Elementor, avec l’éditeur WordPress de base, on survole les blocs avec la souris et quand apparaît un signe + entre les blocs, il faut cliquer dessus et insérer l’objet voulu.
Dans l’identité du site il y a le logo le titre et le slogan a implémenté si cela ne nous convient pas on enlève le titre, le slogan ou le logo et il ne sont pas affichés.. Le slogan reste important pour le référencement.
Configuration général logo et icône

Présence du logo, ajout de l’icône pas d’affichage du titre. Pour le recadrage de l’icône c’est en bougeant l’image entière avec le curseur main. Cet image et ce paragraphe ont été conçu avec l’objet « Médias et texte »
L’article protégé par mot de passe est visible par le menu Présentation de WordPress>Thème Fabmasonry et un formulaire>Article avec un mot de passe. , le mot de passe est « 1234 » (cela vous autorise à visionner l’article). Le contenu de cette article contient une photo montrant un peintre dans la nature. Avec ce thème on écrit des articles on y insère des photos. Quand une photo est mise en avant dans un article cela permet de la visualiser quand on affiche la liste des articles.
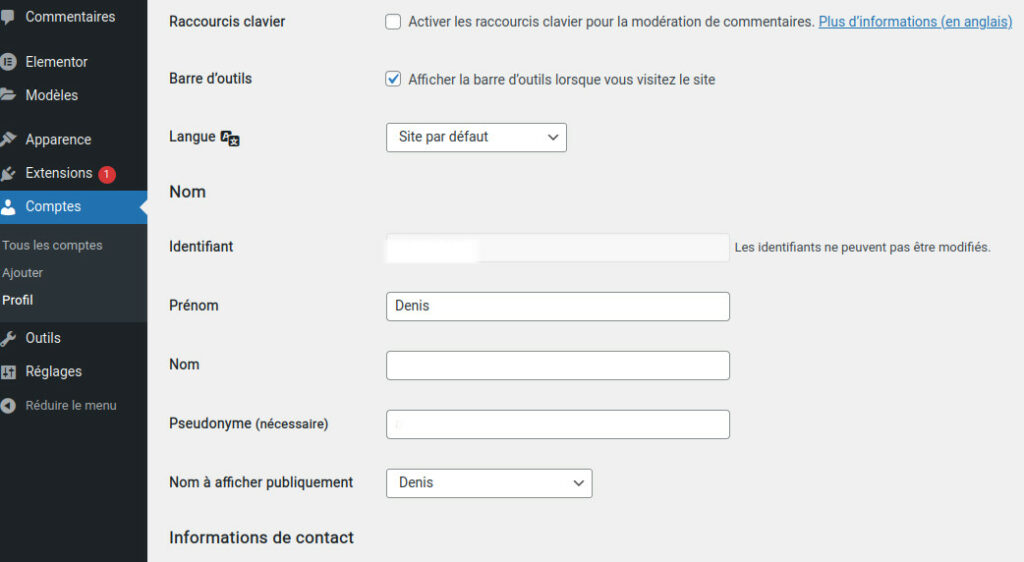
Pour ne plus voir le profil de connexion mais le nom à afficher publiquement il faut regarder le compte de l’utilisateur et lui attribuer Nom à afficher publiquement = Denis comme ci-dessous, les champs identifiant et pseudonyme ont été effacé dans l’image (informations sensibles)

Les différents thème WordPress ont des utilisations similaires pour différents résultats d’affichages. C’est pour cela qu’il faut bien analyser le thème que l’on veut activer et voir si il correspond à nos attentes.
Le thème Fabmasonry est dédié à un photographe. Par exemple dans la liste des articles, le survol sur l’article affiche le titre de l’article, sa date et l’auteur. Une image d’un article peut être mise en avant.Le thème Fabmasonry permet de visualiser les articles par catégories.
Création du formulaire de contact
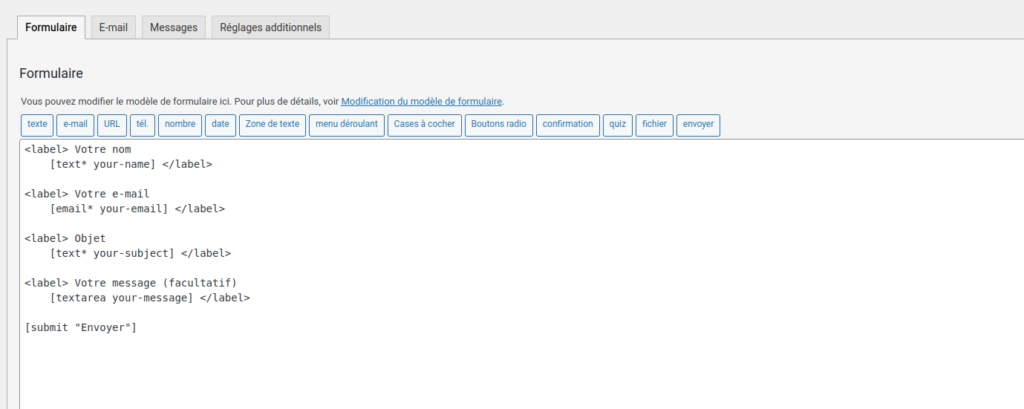
Pour créer la page contact, j’ai choisi l’extension « Contact form 7 ». Une fois l’extension installée et activée on retrouve dans le tableau de bord le menu concernant ce formulaire. A partir du tableau de bord Contact, formulaire de contact on accède à la page ci-dessous.
Il faut nommer ce formulaire « MonFormulaire », les boutons que l’on visualise permettent d’ajouter des label <label> date permet d’ajouter le code de ce que l’on veut ajouter au formulaire. Par exemple pour le nom :
on respecte la syntaxe <label> votre nom [text* your – name] </label>.
Borne <label> ouvrante, « texte à afficher », code, Borne </label> fermante.
Dans la page du formulaire on peut voir le champ « Copiez ce code court et collez-le dans votre article, page ou widget : » C’est ce code court qui est utilisé pour appeler ce formulaire précisément (id=n° id). Avec des numéros d’id différents on peut créer autant de formulaire que l’on veut. Dans le code on a aussi title = ‘M’écrire’, c’est repris du titre saisi.

L’onglet e-mail permet de renseigner les informations de l’e-mail à envoyer :
Le champ pour : saisir l’adresse ou l’e-mail sera envoyée.
Le champ de : mettre un nom, un espace et une adresse e-mail du site entre <>
objet [_site_title] « [your-subject] »
En-têtes additionnelles Reply-To: [your-email]
Corps du message
De : [your-name] <[your-email]>
Objet : [your-subject]
Corps du message : _________________ Cet e-mail a été envoyé via le formulaire de contact de
Pour envoyer un mail avec un simple lien il faut saisir du texte l’associé à l’objet lien et saisir comme adresse saisir mailto:adresse mail exemple mailto:utilisateur@gmail.com
Enfin j’ai vu qu’il était possible de rajouter un bouton « contactez moi » (mais cela pourrait être pour n’importe quel lien) présent sur toutes les pages. Ce bouton se retrouve partout et a l’avantage d’être visible sur un écran de téléphone. Ce bouton peut être installer avec l’extension « book now »