Ajouter un menu
Il faut aller sur le tableau de bord, menu Apparence, sous-menu Menu.
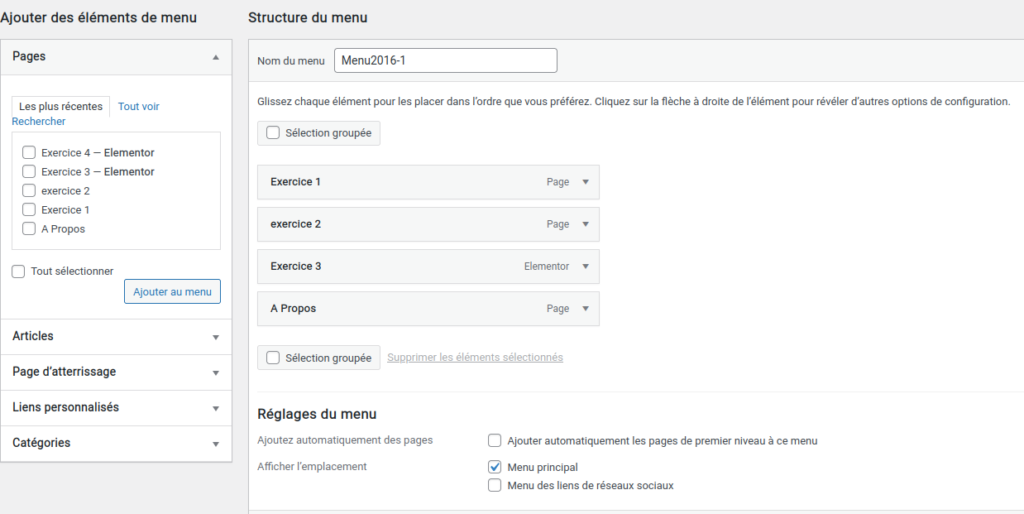
La page de gestion de menu est divisée en deux verticalement, à gauche les éléments du menu ( les pages à ajouter) à droite la structure du menu.
Afin d’obtenir l’exemple qui est affiché en bas de cette page j’ai créé un menu nommé « 2016-1 » (2016 pour thème twenty-sixteen). J’ai sélectionner et ajouter au menu les pages dans la structure.
Le paramétrage étant le suivant

Exemple d’ajout de page
Dans la copie d’écran de la gestion du menu, on à gauche, 5 pages accessibles qui peuvent être cochées.
Exemple, en cochant « exercice 4 – Elementor » et puis en cliquant sur le bouton Ajouter au menu, l’option est insérée à la structure du menu.
Pour organiser le menu , il faut se servir du cliquer déplacer.
Pour un sous-menu il faut faire un cliqué déplacé vers la droite en dessous d’une autre rubrique. Cela créé une indentation en visuel, et sur le site cela créé un sous menu.
Rubrique du menu non cliquable
Pour créer un menu non cliquable et pouvoir par exemples y insérer des sous-menus, il faut créer une page la nommer par exemple « page inutile ». Revenir à la gestion des menus, cocher cette page et dans l’option lien personnalisé située dans la partie gauche ( élément du menu ) saisir un # au lieu d’une adresse internet, lui donner un nom en saisissant le texte du lien « Exercices » et enfin l’insérer à droite dans le menu en indentant Exercice 1 Exercice 2… en dessous.
Sur ce site le menu non-cliquable est « Présentation de WordPress »
Exemple d’un menu avec la copie de l’entête tronquée, Le site Web2ni le slogan Amusez vous.
Le menu Exercice 1 Exercice 2 Exercice 3 A Propos