Extension Elementor
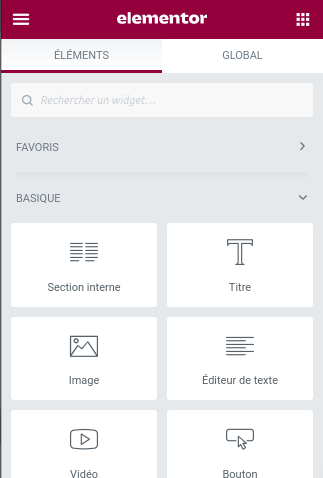
Afin d’avoir des outils de mise en forme de la page plus conviviaux l’extension Elementor a été installée. Cette extension est obtenue avec le menu du tableau de bord, Extension, Ajouter puis sélection d’Elementor pour l’installer. Une fois installé il faut activer cette extension.. Cette extension remplace l’éditeur de base de WordPress en gardant la construction par bloc, mais en ayant un menu à gauche avec les outils ou objets à insérer.
L’éditeur Elementor

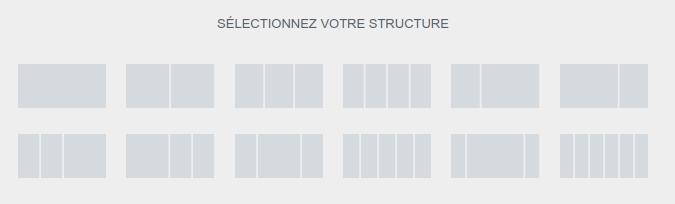
Le choix du nombre de colonne apparaît quand on clic sur le bouton + pour insérer le type de structure 1,2,3 … colonnes (comme ci-dessous). Elle est affichée dans le bas de la page de saisie. Si je clique sur le document cela propose des modèles de mise en page. Une fois la section déclarée avec le nombre de colonnes choisi, quand on survole une colonne un signe + apparaît.

Après avoir cliqué sur le signe + apparu dans la colonne j’ai cliqué/déplacé les éléments provenant de la barre Elementor, bouton image ( pour une image) ou Editeur de texte (pour un paragraphe).


En choisissant un paragraphe et en le faisant glisser en dessous de l’image, j’ai ajouté ce texte. J’ai demandé l’image en petit et alignée à droite

La largeur des colonnes est modifiable par un cliquer bouger pour chaque colonne. Cela m’a permis de mettre à la même hauteur les deux images de droites

l’objet subdivisé est pratique pour créer des colonnes dans un colonne :
Subdivision 1
Subdivision 2
Un bouton et une vidéo
Les boutons sont modifiables largeur, position, police incrusté d’une icône svg ou choisir une icône de la bibliothèque comme l’émoticone à droite.
Pour la vidéo c’est l’insertion de l’objet Video play list qui permet d’afficher cette vidéo
J’ai ajouté un séparateur au dessus et en dessous, celui-ci peut être plus ou moins haut. Dans ce genre d’objet il existe aussi les espaceur que l’on règle aussi en hauteur.
La carte google map
Insertion en dessous de l’objet Google map,souvent employé en pied de page mais qui peut être aussi utilisé en petite fenêtre. Pour ce faire j’ai créé un section interne avec une colonne avec un cliqué déposé de l’objet Google Map dans cette colonne. Ensuite dans les options on lui paramètre le lieu ou l’on veut pointer
Différents objets d’elementor
Insérer des objets icones issus de la bibliothèque paramétrables ou des fichiers svg. on peut aussi travailler avec la liste d’icône (peu utilisé)
Partie texte à gauche et objet boite image à droite. La boite image est un condensé d’une image d’un titre et d’un paragraphe ( Titre ciblé par le référencement comme tous les titres ) deux boites images l’une sous l’autre pour voir les possilités. Pour ce paragraphe, onglet style typographie amarante.
Il existe à peut prêt le même principe pour l’objet boite d’icône

Boite image
Image à gauche avec un réglage, image plus grande (largeur 90%). Onglet style Animation de survol pulse .

Boite image différente
Taille de l’image Thumbnail – 150 -150, image plus petites, rayon de courbure de la bordure 44 px, animation de survol pop
Utilisation de la notation par étoile, ce n’est relié à rien mais on peut quand même modifier le nombre d’étoiles, la grosseur, la couleur, et la note 3,5 étoiles sur 5 par exemple
Utilisation de la galerie classique ( galerie de photos), avec une note pour chaque photo (toujours pour le référencement ). l’intérêt est de cliquer sur l’une des images de la galerie pour que celle-ci s’affiche en grand (intéressant s’il le contour est translucide)



Ci-dessus des compteurs, permet de dynamiser le site avec des nombres avec une légende c’est plus impactant que des nombres dans un paragraphe. Même chose ci-dessous avec les barres de progressions
Il existe aussi un objet témoignage qui est une mise en forme pré-formater, d’un auteur une image où l’on peut saisir le témoignage en y ajoutant en suite l’objet notation par étoile. cela peut servir à donner de la crédibilité…
Utilisation de l’objet onglet pour rester sur la page est présenter différentes informations
Contenu de l’onglet 2
Contenu de l’onglet 3
Même chose qu’avec les onglet sauf que la navigation se fait avec des plus ou des moins ou n’importe quel icône. L’objet Va et vient ets la même chose mais avec des flèches
Contenu du paragraphe 2
Le menu du tableau de bord Médias permet d’accéder à la médiathèque pour gérer les images. Il y a dans la bibliothèque, l’affichage en galerie ou l’affichage en liste. En liste permet de retrouver le nom de l’image, la page où elle est utilisée. On peut saisir pour chaque image renseigné la description, ce qui est utile pour le référencement.
Pour la gestion des commentaires il faut passer par le menu du tableau de bord Commentaires. Cela permet d’approuver ou de désapprouver un commentaire. Une fois le commentaire traité il n’apparaît plus de petit chiffre ( nombre de commentaire à gérer) sur la rubrique Commentaire du menu du tableau de bord.
Le menu du tableau de bord Extension permet d’ajouter des fonctionnalités (fait pour Elementor ou formulaire de contact ). Suite au clique sur le bouton ajouter une collection d’extensions à installer s’affiche. Au début on s’intéresse au plus populaire (exemple page formulaire de contact), puis on peut faire des recherches sur un type d’action exemple Réservation. Il faut bien lire les avis certaines extensions peuvent être malfaisantes (virus possible quand peu d’utilisateurs l’ont adopté).
En ajoutant le formulaire de contact, on créé un code cours associé à ce formulaire, il faut, ensuite créer une page dédiée, et dans Elementor insérer l’objet code court pour y reporter le code cours de la page de contact (ce code est issu de la page du formulaire). Sur la page du widget formulaire est affiché sous « copier ce code court et insérer le dans votre page, article ou widget ».
Ajout de l’extension ou du widget SEO. En ajoutant l’extension SEO il faut paramétrer les informations qui vont bien. Cela sera expliqué sur un autre exercice.
Ajout de l’extension Woo-commerce. Après avoir ajouter SEO, c’est au tour de l’extension Woo-commerce. On paramètre les types de paiements, les types de produits (numériques, physiques,….) puis on créé des produits qui eux aussi ont leurs propres catégories et étiquettes, voir l’exercice n° 7.