Cet exercice demande à être réalisé avec le thème OnePress. On retrouve les réglages classiques dans apparence, identité du site.Dans l’identité du site, ce thème a en supplément une organisation par sections. Cela mâche le travail car chaque section est dédiée à une galerie, un compteur, vidéos…
L’exercice propose de réaliser avec l’éditeur de base de WordPress mais j’ai choisi d’utiliser Elementor.
Comme j’ai gardé le thème « thème 2016 » (twenty sixteen) et que je n’ai pas utilisé « OnePress » j’ai choisi, pour me rapprocher des fonctionnalités de « One Presss » d’utiliser Elementor.
L’exercice propose d’utiliser une extension pour activer une page « site en cours de maintenance » cela n’est pas forcément nécessaire et cela peut être réalisé avec une page classique. Par contre quand on regarde les widgets maintenance, cela donne des idées pour construire cette page.
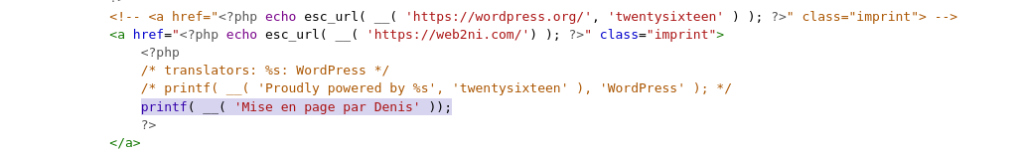
Pour le pied de page, ci-dessous, vous voyez les modifications effectuées dans le ficher footer.php pour le thème 2016 (twenty sixteen)

La première ligne est la ligne originale en html mise en commentaire
<!- – ligne en commentaire pour du code html – ->
elle est suivie de la ligne modifiée dont le lien n’est plus https://wordpress.org/ mais https://web2ni.com/
La ligne en commentaire php (/* ligne en commentaire pour du code php */
qui affichait fièrement propulsé par wordpress (traduction de Proudly powered by wordpress) a été modifiée par
printf(__(‘Mise en page par Denis’));

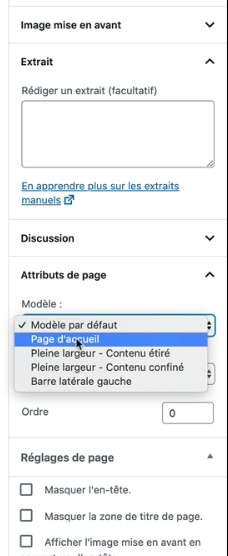
Le thème OnePress est relié à un mécanisme ou il faut absolument avoir une page paramétrée avec l’attribut page d’accueil, c’est dans cette page que l’on va pouvoir exploiter les sections propres au thème.
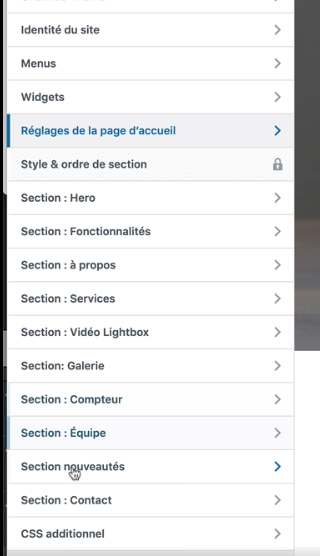
Ensuite on revient sur apparence, personnaliser le site, pour attribuer la page récemment créé comme la page statique d’accueil. Puis tout en restant dans la personnalisation du site, il faut ouvrir l’option réglage de la page d’accueil et là on découvre toutes les sections pré-définis.

Pour la page que vous lisez, j’utilise le thème 2016, twenty sixteen (au lieu de OnePress) et j’ai utilisé l’option Elementor de la page « pleine largeur ».
Le paragraphe est centré par rapport à l’image en augmentant la marge interne haute dans les attributs du paragraphe avec Elementor. Avec l’éditeur de base il est possible de centrer verticalement le texte, on ne passe pas par les marges internes.
L’exercice continu avec la section Hero ou l’on peut afficher une image avec du texte dessus et un effet parallax sur l’image (quand on descend dans la page l’image glisse descend dans son cadre), ou un caroussel . avec One Press l’ image peut être plus ou moins grande surtout si l’on augmente le padding. Le texte saisi sur l’image peut contenir de nombreux effets , cela ressemble à l’objet »animated Heading » de HT Mega Addons de Elementor. Il est aussi possible d’afficher une vidéo dans cette entête (version payante)
Claude Nougaro : Tant qu'il y aura des hommes. Il y aura des tanks.
L’exercice continue avec la section, fonctionnalité. Ce sont 1,2,3… colonnes que l’on rempli avec des images ou des icônes, avec un titre et du texte en dessous genre boite d’image dans Elementor . On peut choisir de faire apparaître cette section ou pas.
Puis on passe à la section « à propos » une possibilité de créer une page « genre qui suis-je ». Avec le thème OnePress, quand on créé une page on peut cliquer sur un signe plus et l’on retrouve un menu avec beaucoup d’objet ressemblant à Elementor. C’est pour cela que l’exercice est réalisé sans l’utilisation d’Elementor, mais c’est grâce à ce thème que l’on accède à des objets ressemblants tout en utilisant pourtant l’éditeur classique. Pour que cela fonctionne il faut dans apparence, personnalisation du site relier cette nouvelle page à cette section pour que la page soit paramétrable.
L’exercice continue avec la section Service, qui ressemble à a propos sauf que les images sont mises en page dans 1à 4 colonnes, avec un titre et du texte.
L’exercice continue avec la section « video liht box », une image genre bannière, un triangle de lecture pour indiquer le lien vers une vidéo. La vidéo doit être obligatoirement Youtube ou Vimeo. Il est impossible de déplacer les sections de la page, à moins de rentrer dans le code.
L’exercice continue avec la section galerie. Même principe elle apparaît en décochant « cacher cette section » . en version payante on peut choisir une galerie issue d’un flux instagram. Sinon il faut créer la page avec une galerie. Cette galerie est améliorée par rapport à la galerie d’Elementor, il est possible d’avoir des effets à chaque survol de l’image. Si la galerie est liée à une page avec plusieurs photos, cela affiche par défaut toutes les photos de la page.
L’exercice continue avec la section compteur comme l’objet compteur dans Elementor. Seul 4 colonnes sont possibles, soit 4 compteurs maxi.
L’exercice se poursuit avec la section équipe, 4 colonnes maxi et autant de photos que l’on veut. C’est le titre (titre saisi dans la médiathèque) de la photos qui apparaît automatiquement sous la photo, Pierre, Paul ou Jacques, il n’est pas possible de le changer sur la page. Il faut mieux prendre des photos arrondies le rendu est plus joli.
L’exercice continue avec la section nouveauté. C’est dans le tableau de bord que l’on va dédier une page pour les articles (façon blog). Il faut aller dans le menu réglage, lecture et renseigner la page des articles. Tous les articles ajoutés avec le menu WordPress se rangeront dans cette page. Dans cette exercice c’est réalisé car l’orientation du site s’est fait d’abords par une page statique. Le lien de la page des articles est relié à la section nouveauté. Une fois relié un bouton apparaît « lisez notre blog ». On a préalablement saisi le nombre d’article maxi que l’on voulait sur la page d’accueil ( du plus ancien au plus récent ou inversement) puis le bouton s’affiche dessous.
L’exercice continue avec la section contact, un plugin pour créer la page contact, le code cours de la page contact créée à saisir dans la section contact.
Comme les autres sites il faut paramétrer l’identité du site saisir un titre et insérer un logo. Avec ce thème il est possible de redimensionner le logo en pixel. Dans la médiathèque on peut quand même redimensionner les images.
Comme les autres sites il faut créer le menu. Il y a une possibilité propre au thème qui est de fusionner logo et le menu sur l’image en cochant l’option « entête transparent ». La hauteur de l’entête est aussi modifiable (propre au thème).
Il existe une extension qui permet d’intégrer un flux instagram (smash balloon social photo feed). Il faut se connecter à son compte instagram. Menu Instagram feed, onglet configure, bouton connect an instagram account. Il faut paramétrer le nombre de fois que cela soit rafraîchi heures, minutes, jours. Dans l’onglet Display your feed, il faut copier le code cours, créer une page et coller le code cours.
Ce thème permet également de personnaliser le pied de page. L’exercice aborde mailship, cela créé une base de données pour envoyer des news lettre automatiquement.